گوگل وب استوری چیه که پاش به وب سایت ها هم باز شده؟
سلان دوباره به شما سوتکایی عزیز!
بازهم به سوتکا خوش اومدین!
میخوایم با هم درباره گوگل وب استوری (Google Web Stories) اطلاعات بدست بیاریم و ببینیم چطور باید ازش استفاده کنیم تا باهاش یه سر و گردن از رقبامون بالاتر باشیم. پس با من همراه باشید.

فهرست مطالب
گوگل وب استوری چیست و چرا؟!
وب استوری که محتوای قدیمی برای کاربرای فضاهای مجازی و که محتوای جدید برای وبمسترها هستش. وب استوری همون استوری هست که تو اینستاگرام ,واتساپ و برنامه های دیگه هست و حالا هم پاشو به دنیای وب سایت ها باز کرده و گوگل اسمش رو گذاشته وب استوری. اگه در فضای آنلاین فعالیت می کنی یا یه کسب و کار اینترنتی داری، بهت پیشنهاد می کنم همیشه به روز باشی و از امکانات و ابزارهای جدیدی مثل گوگل وب استوری برای متمایز کردن بیزینست استفاده کنی.
گوگل وب استوری چیست؟
وب استوری (Web Stories) یک نسخه تحت وب از قالب محبوب محتوایی استوری (Stories) هست که با ترکیب ویدیو، صدا، تصاویر، انیمیشن و متن، تجربه ای پویا رو ایجاد می کنه. این قالب تصویری به شما امکان می دهده با ضربه زدن روی محتوای اون، یا کشیدن اون به یک طرف به محتوای بعدی یا قبلی برید و با سرعت محتواهای استوری رو بررسی کنید.
تاثیر گوگل وب استوری بر روی سئو سایت
نکته اول اینکه نوع محتوا برای گوگل مهمه و تنوع در نوع محتوا و استفاده به جا از اون ها شما رو پیش گوگل عزیز میکنه.
نکته بعدی اینکه، وب استوری ها جزو ریچ اسنیپت ها هستن و در رتبه صفر نشون داده میشن. یعنی اینکه بالاتر از همه نتایج. پس یه فرصت عالی برای بهتر و بیشتر دیده شدن هست.
نحوه فعال سازی وب استوری در گوگل
در اینجا مروری بر نحوه فعال سازی وب استوری در گوگل میکنیم تا در ادامه بیشتر درموردش توضیح بدیم:
- ساخت یک وب استوری
- اطمینان حاصل کردن از اینکه گوگل وب استوری ما در AMP معتبر باشه.
- تایید metadata
- بررسی ایندکس شدن وب استوری ها
وب استوری ها در کجا نمایش داده میشوند؟
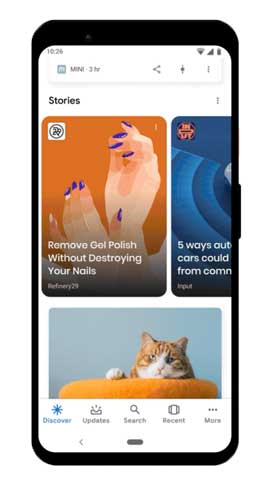
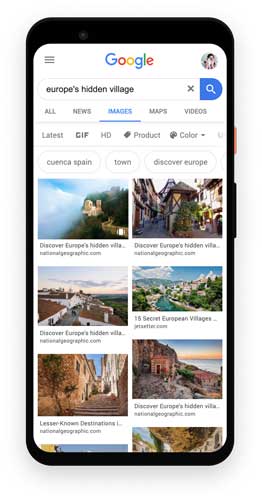
وب استوری ها می تونن تو Google در نتایج سرچ جستجو (SERP)، گوگل دیسکاور (Google Discover) و بخش تصاویر (Google Images) نشون داده بشن. این راهنما توضیح می دهد که چگونه Web Stories در Google نشان داده می شود ، و چطور می توان ظاهر را فعال کرد.
در حال حاضر که دارم این مقاله رو مینویسم وب استوری به صورت جدی تازه کار خودش رو شروع کرده و فعلا فقط داخل بخش تصاویر قابل نمایش هست و در بقیه قسمت ها فعلا برای 2-3 کشور فعال شده تا در آینده برای همه فعال بشه.



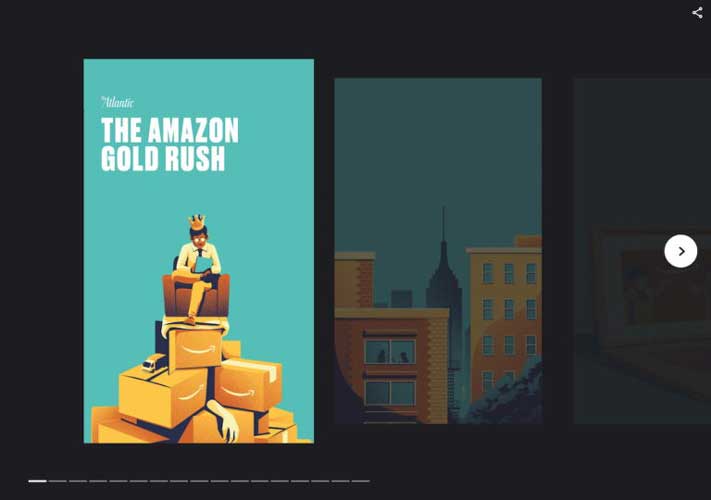
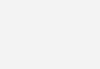
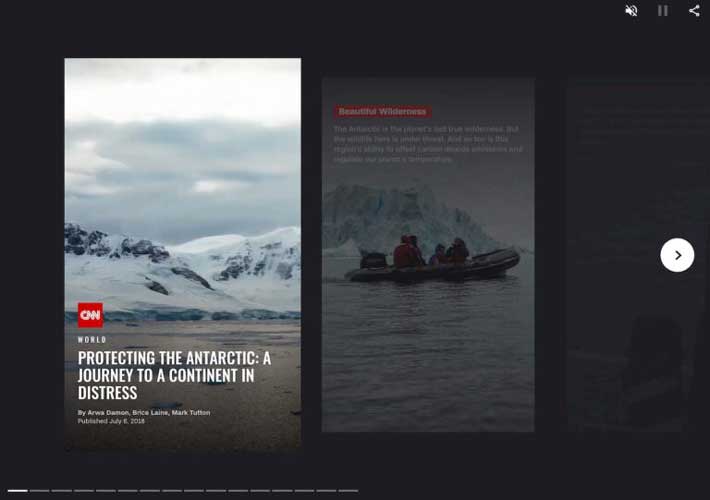
نمونه هایی از وب استوری کمپانی های بزرگ
کمپانی های بزرگی از این قابلیت برای نمایش داستان های خودشون استفاده میکنن. هر چقدر این استوری های شما جذاب تر باشه افراب بیشتری رو به سمت سایت شما میکشه. گوگل وب استوری یکی از انواع محتوایی هست که میتونه به شدت ویروسی و وایرال بشه.




چگونه یک گوگل وب استوری بسازیم؟
Web Stories صفحات وبی هستند که زیر هم قرار میگیرن و با هم همپوشانی دارن و باید از همون دستورالعمل هایی که برای انتشار صفحات وب اعمال می شن پیروی کنن. برای شروع دو راه وجود داره:
- یکی از چندین ابزار ویرایشگر وب استوری رو از اینجا برای شروع ایجاد یک استوری بدون هیچ گونه کدنویسی انتخاب کنید. این روش که با ابزار ها برای ما استوری میسازه هم با افزونه برای وردپرس استفاده میشه هم با سایتهای واست برای سایت های کد نویسی شده که میتونن کد های وب استوریشون رو داخل سایت امبد کنن. ما هم به صورت اختصاصی پلاگین مخصوص وردپرس یعنی Google Web Stories رو بررسی میکنیم.
- اگه منابع کافی دارید و میخواید خودتون طراحی رو انجام بدید میتونید از AMP استفاده کنید و از Chrome Developer Tools برای شبیه سازی اندازه ها و قالب های مختلف دستگاه استفاده کنید.
چگونه با افزونه وردپرس Google Web Stories یک استوری بسازیم؟
در وردپرس شما به راحتی نصب یک افزونه میتونید برای سایتتون گوگل وب استوری رو راه اندازی کنید. این افزونه توسط گوگل توسعه پیدا کرده و به تازگی به صورت رسمی راه اندازی شده و همه میتونن ازش استفاده کنن و استوری های جذاب رو به سایتشون اضافه کنن.
نصب افزونه وردپرس گوگل وب استوری Google Web Stories
اول باید افزونه وب استوری رو از مخزن وردپرس دانلود و نصب کنیم. هم میتونید مستقیم از اینجا دانلود کنید و هم از داخل وردپرس اونو مستقیم نصب کنید.
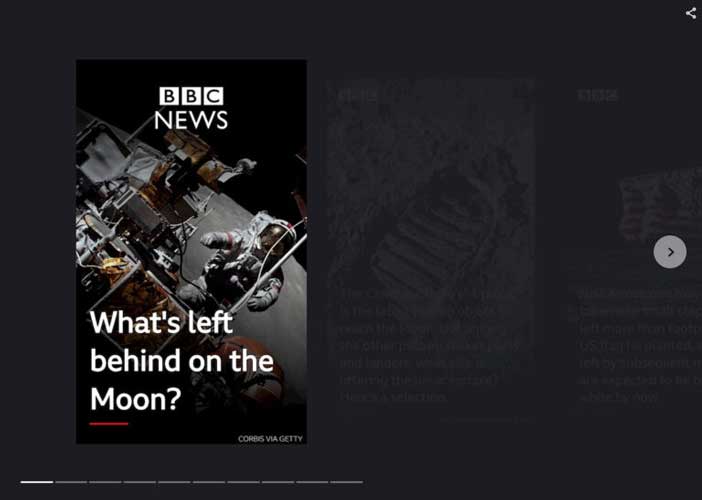
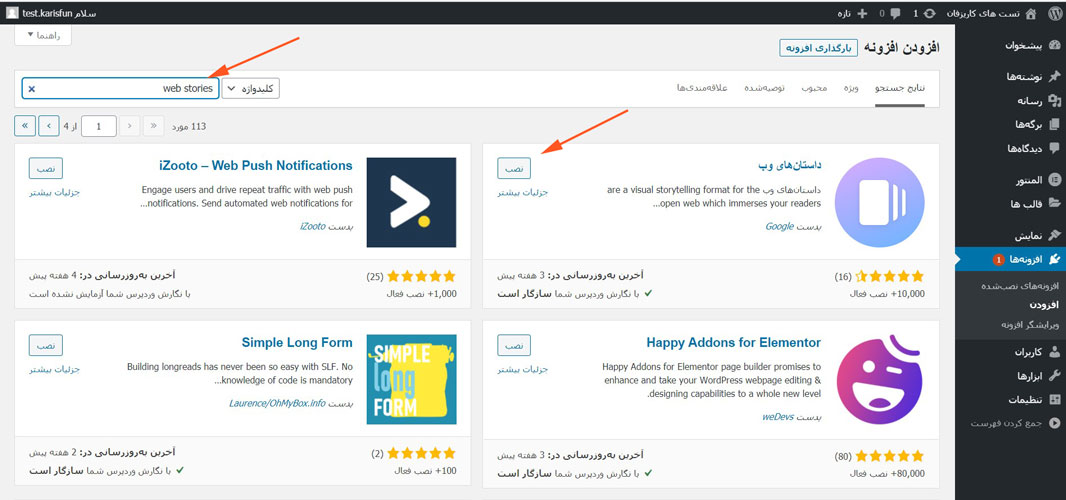
برای این کار اول به افزودن افزونه میریم:

و افزونه Web Stories رو سرچ میکنیم و اونو نصب و فعال میکنیم.

آموزش افزونه Google Web Stories
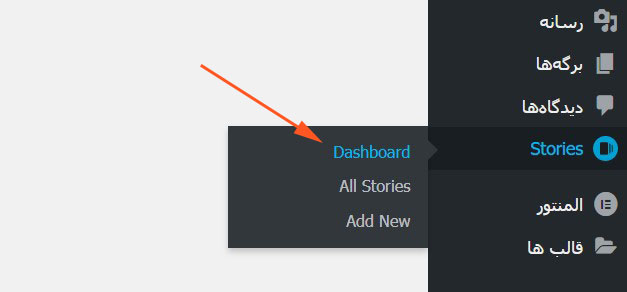
حالا در پیشخوان وردپرس گزینه جدید Stories رو میبینید. میتونید از اینجا مستقیم Add New رو بزنید و اولین استوریتون رو بسازید. فعلا به Dashboard میریم.

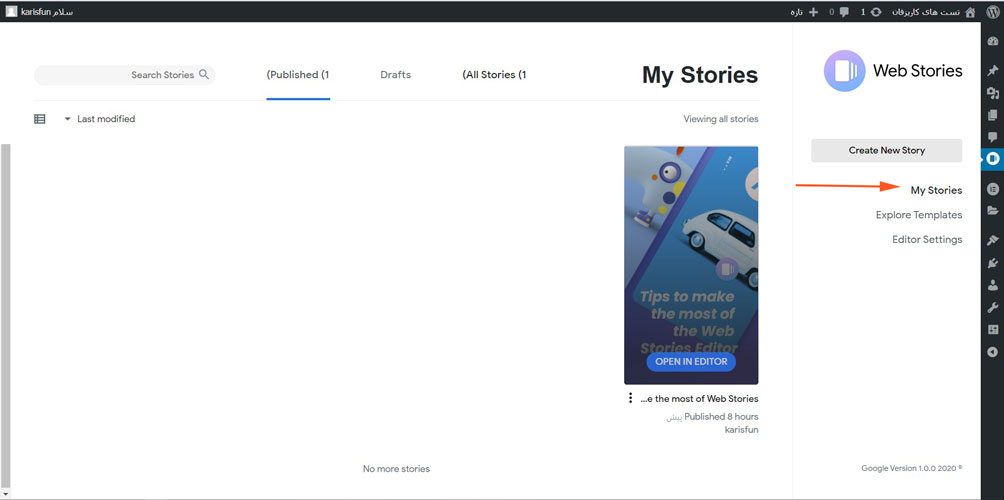
در قسمت My Stories استوری هایی که شما ساختید رو میتونید ببینید. که فعلا یک استوری آماده در اینجا قرار داره.

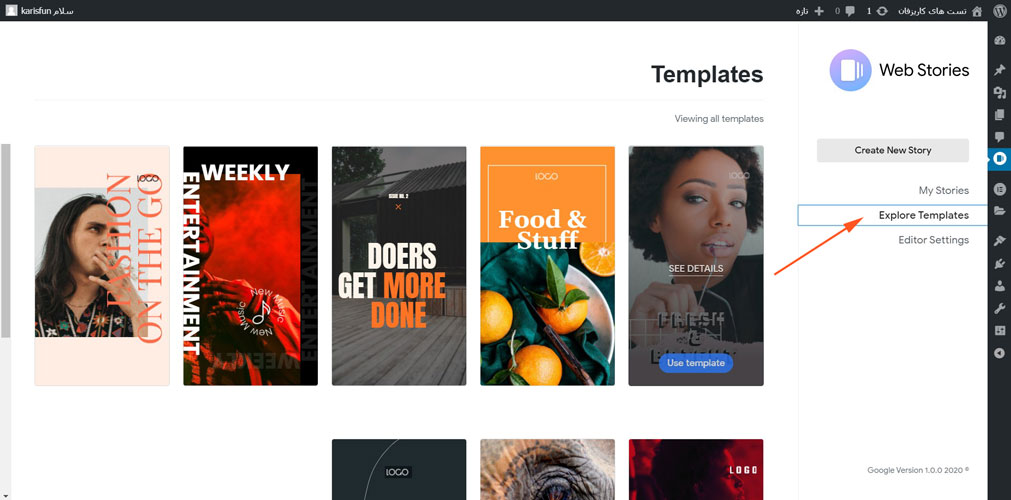
در قسمت Explore Templates هم میتونید نمونه های گوگل وب استوری آماده ای که خود گوگل براتون آماده کرده رو ایمپورت کنید و برای شروع ازش استفاده کنید تا خودتون کاملا همه چیز دستتون بیاد.

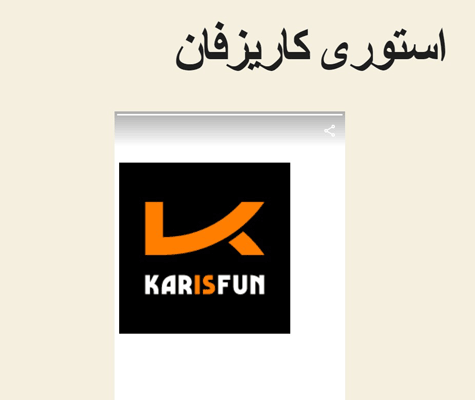
ما همون استوری آماده رو باز میکنیم تا روش کار کنیم.

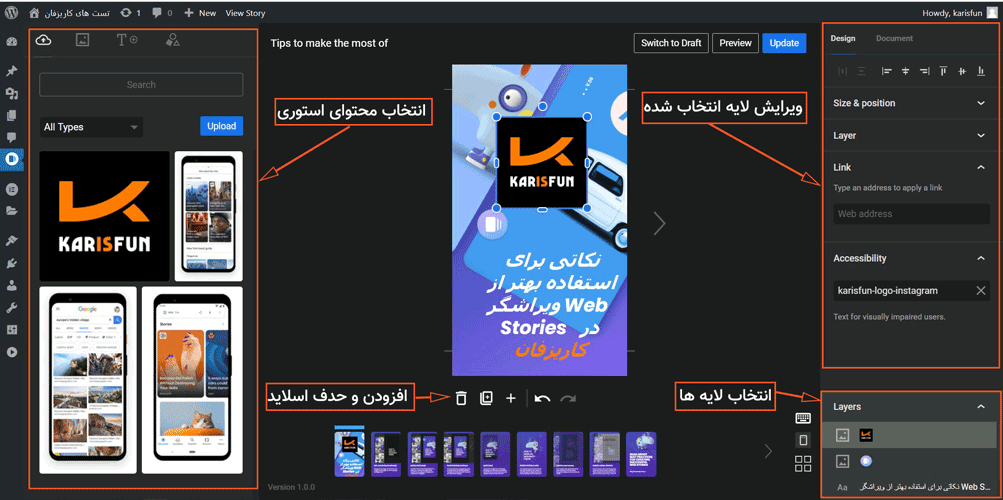
اینجا رابط کاربری افزونه Web Stories هست. اگر از یک ابزار طراحی گرافیک مبتنی بر مرورگر مثل Canva یا سایر موارد استفاده کرده باشید، بلافاصله شباهتون رو مشاهده میکنید. این خوبه چون شما می تونید بلافاصله از ویرایشگر استفاده کنید. و باهاش ارتباط برقرار کنید.
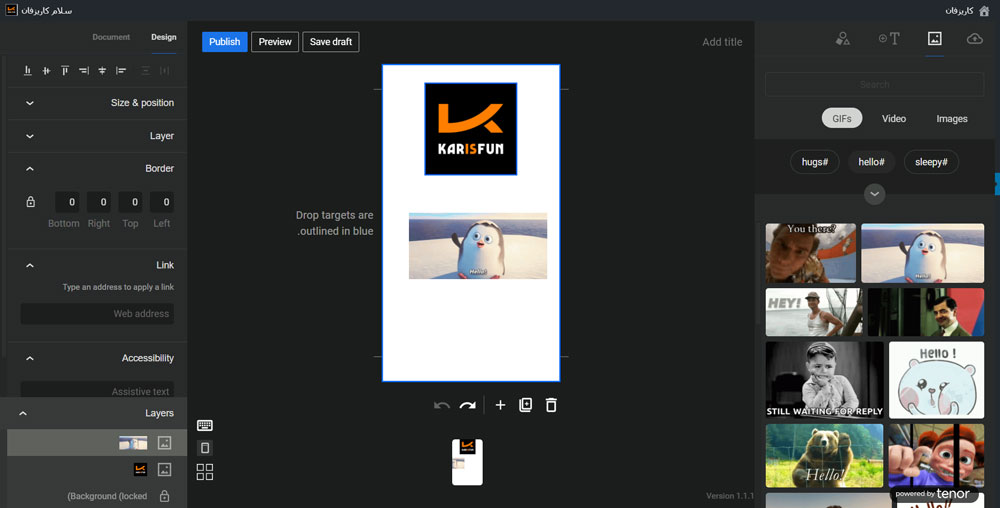
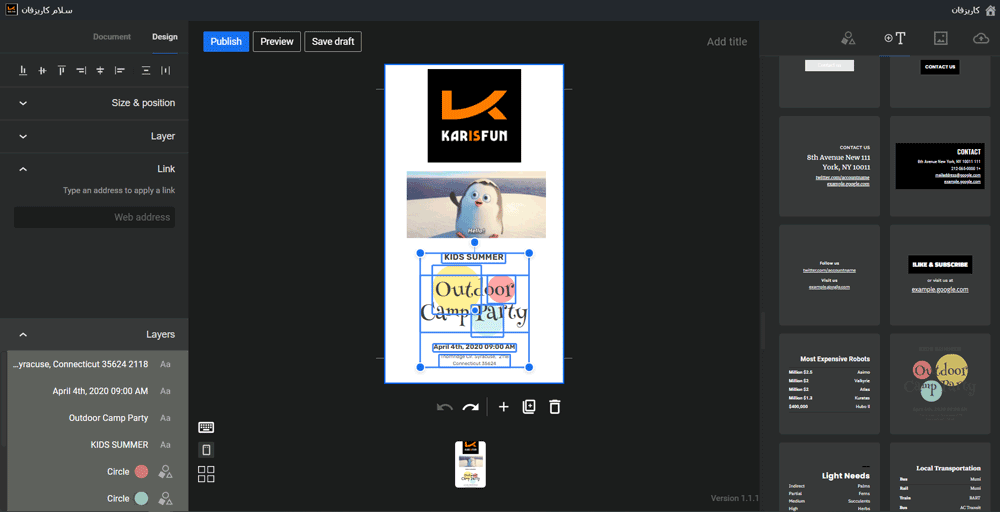
استفاده از ویرایشگر بسیار ساده ست. برای ایجاد استوری می تونید عکس، فیلم، متن و شکل اضافه کنید. تصاویر و فیلم ها از گالری شما لود بارگذاری میشن و میتونید مستقیماً از رابط استوری رسانه بارگذاری کنید.
قسمت های مختلف رو روی عکس توضیح دادم. هر المانی که اضافه کنید یک لایه حساب میشه و میتونید از قسمت Design اونو تغییر بدید. برای درج بکگراند هم تصویرتون رو بکشید روی اسلاید و ببرید به گوشه های استوری و ولش کنید.
برای اضافه کردن صفحات جدید به استوریتون هم کافیه علامت + رو بزنید.
تنظیمات افزونه وب استور
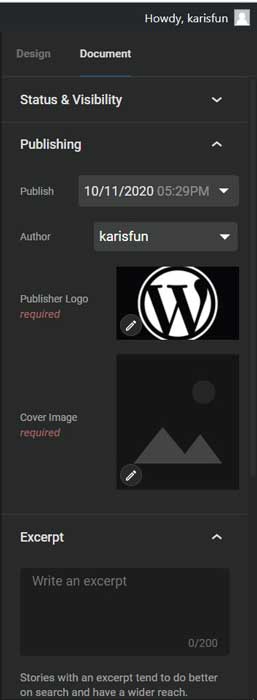
قبل از انتشار، حتماً به گزینه های Document نگاهی بندازید. بعضی از موارد قبل از انتشار استوری باید حتما تکمیل بشن تا توسط گوگل دیده بشید. مثلا،
- انتخاب تصویر کاور برای استوری
- انتخاب لوگو ناشر (که شما هستید)
- درج پیوند یکتا
در قسمت Page Advancement هم میتونید تعریف کنید که زمان هر استوری چقدر باشه و به صورت اتوماتیک بره صفحه بعد یا اینکه به صورت دستی بین صفحات جا به جا بشیم.

انتشار گوگل وب استوری
وقتی هم که استوریتون آماده شد، می تونید با کلیک کردن روی دکمه پیش نمایش اون رو ببینید و بعد اینکه تکمیل شد با زدن دکمه انتشار (Publish) منتشرش کنید.

قرار دادن گوگل وب استوری در سایت و پست ها
استوری ها میتونن به عنوان پست های مستقل، تو وب سایت شما وجود داشته باشن و همچنین میتونن در داخل پست های شما قرار بگیرن. در اینجا نحوه انجام این کار رو براتون توضیح میدم.

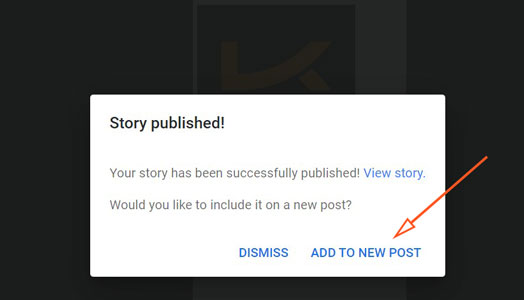
وقتی که یک استوری منتشر میکنید، این پیغام بهتون نمایش داده میشه که اون رو به یک پست جدید اضافه کنید.

اگه روی دکمه افزودن به نوشته جدید کلیک کنید، پست جدیدی با استوری شما در وب سایت ایجاد می شه.

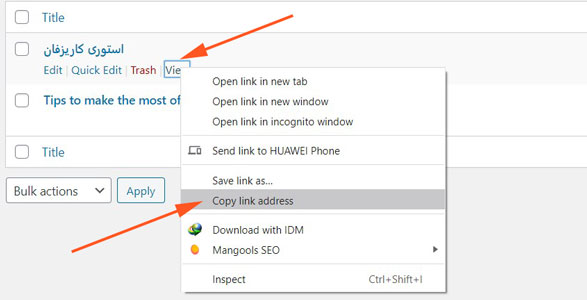
برای اضافه کردن دستی استوری به یک پست، به Stories> All Stories میریم. روی گزینه نمایش (View) در کنار استوری راست کلیک میکنیم و پیوند یکتای (URL) اون رو کپی میکنیم. همچنین میتونیم استوری رو تو یک برگه جدید باز کنیم و URL اون رو از نوار آدرس کپی کنیم.

بعد، به نوشته ای که میخوایم استوریمون رو توش قرار بدیم میریم و بلوک Web Story را انتخاب میکنیم باید در زیر قسمت جاسازی ها باشه.

حالا URL استوری رو داخلش قرار میدیم و Embed رو میزنیم. اینجوری میتونیم داخل هر پستی که خواستیم هم چنتا استری که نیاز بود امبد کنیم.
آموزش قرار دادن گوگل وب استوری در المنتور
از اونجایی که خودم از صفحه ساز المنتور استفاده میکنم آموزش قرار دادن Google Web Srories در Elementor هم براتون توضیح میدم.
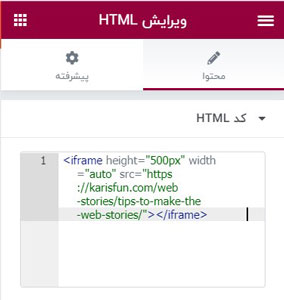
در حال حاضر المنتور ویجتی برای قرار دادن استوری در صفحات و پست ها نداره و برای این کار باید دستی اونها رو داخل صفحات قرار بدیم. باید یک کد HTML برای Embed کردن استوری تو صفحه مون قرار بدیم. برای این کار ویجت HTML رو قرار میدیم و کد زیر داخلش قرار میدیم.

شما فقط باید URL استوریتون رو داخل iframe زیر به جای لینک استوری من قرار بدید.
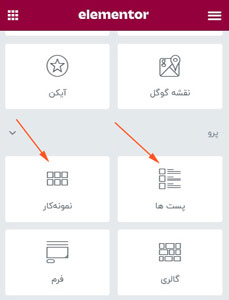
<iframe src="https://sootca.com/web-stories/tips-to-make-stories/" width="auto" height="500px"></iframe>برای نشون دادن یک سری از استوری هاتون کنار هم، مثل صفحه آرشیو، میتونید از ویجت های پست و نمونه کار استفاده کنید و از قسمت کوئری استوری ها رو انتخاب کنید. البته قبلش باید یک اسکین مناسب برای نمایش استوری ها طراحی کنید که تو آموزش خودش این کار رو با هم انجام میدیم.

بررسی اعتبار گوگل وب استوری در AMP
بعد از اینکه استوری خودتون رو ساختید، از معتبر بودن Web Story داخل AMP مطمئن بشید. یک استوری معتبر تو AMP باید مشخصات مختلف AMP رو داشته باشه. این امکان رو می ده که Story از طریق کش AMP ارائه بشه و عملکرد و سرعت بهتری رو برای کاربرای شما تضمین می کنه. که البته افزونه Web Stories خودش همه اینارو رعایت میکنه. برای اطمینان از معتبر بودن AMP وب استوری خودتون میتونید از ابزارهای زیر استفاده کنید:
- Web Stories Google Test Tool معتبر بودن گوگل وب استوری شما رو بررسی میکنه.
- از طریق URL Inspection Tool سرچ کنسول میتونید معتبر بودن و ایندکس شدنش رو بررسی کنید.
اعتبار سنجی metadata گوگل وب استوری
برای اینکه Web Stories شما واجد شرایط نمایش تو نتایج جستجوی گوگل یا Google Discover باشه، باید metadata های لازم رو برای نمایش Web Story براش قرار بدیم که تو افزونه خودش فیلد هایی برای پر کردن داره، مثل لوگو
فیلدهای زیر برای هر Web Story مورد نیازه و بدون اونا تو گوگل نمایش داده نمیشه :publisher-logo-src, poster-portrait-src, title, و publisher.
با همون تست AMP این مشکلات رو هم بهتن نشون میده.
بررسی ایندکس شدن Web Stories
برای بررسی ایندکس شدن گوگل وب استوری هاتون میتونید از URL Inspection Tool سرچ کنسول لینک استوری رو بررسی کنید.یا از قسمت Coverage سرچ کنسول ببینید که ایندکس شده یا نه.
اگه بررسی کردید و دیدید ایندکس نشده:
- برای اینکه گوگل راحتتر استوری شما رو ببینه و ایندکس کنه، لینکش رو تو پست هاتون یا صفحات سایت قرار بدید، یعنی ازش استفاده کنید. و اینکه با افزونه های سئو اون ها رو به سایت مپ خودتون اضافه کنید که پیشنهاد من برای سئو سایتتون افزونه RankMath هست.
- بررسی کنید که نشانی Web Story شما از طریق robot.txt یا noindex برای Googlebot ها مسدود نشده باشه.
اولین بروزرسانی بزرگ برای افزونه Google Web Stories وردپرس 1.1.1
گوگل اولین بروزرسانی برای افزونه گوگل وب استوری رو ارائه داد که نشون میده میشه روی این قابلیت سرمایه گذاری کرد.
این تغییرات 3 تا ویژگی هستن:
- اضافه کردن GIF ها به وسیله Tenor
- تنوع خیلی بیشتر برای انواع تایپوگرافی
- اضافه کردن زیرنویس و کپشن برای ویدیوها
- طراحی واکنشگرا برای صفحه ساز گوتنبرگ و پشتیبانی از کدکوتاه
اضافه شدن Gif
گوگل، Tenor رو که یک منبع برای فایل های گیف هست تو افزونه Web Stories خودش ادغام کرده و امکان افزودن GIF با استفاده از یک رابط کشیدن و رها کردن ساده رو فراهم کرده.

تقریباً به آسونی افزودن GIF به استوری اینستاگرام یا فیس بوک طراحی شده.
تایپوگرافی جدید
کاربران میتونن تایپوگرافی هاس جدید که با رعایت اصول خاصی ایجاد شدن رو تو وب استوری هاشون استفاده کنن که شامل سبک های نوشتاری زیادی میشه.

زیرنویس ویدیو
از این به بعد کاربران افزونه Web Stories با افزودن زیرنویس های ویدیویی می تونن محتوای قابل دسترسی تری ایجاد کنن.
زیرنویس های ویدئو رو میشه مستقیماً تو ویرایشگر بارگذاری کرد.زیرنویس ها رو میشه با فرمت VTT به ویدیوها اضافه کرد.

جمع بندی
خیلی خلاصه بخوایم چیزایی رو که گفتیم جمع بندی کنیم میشه اینکه گوگل وب استوری یک محتوای جدید برای وب سایت ها هست و میتونید برای بهبود سئو سایتتون ازش استفاده کنید.
اگه با وردپرس کار میکنید فقط کافیه افزونه Web Stories رو نصب کنید تا خیلی راحت برای سایتتون استوری بسازید. امیدوارم این مطلب به دردتون خورده باشه. ما اینجا بیشتر تجربیات خودمون رو براتون مینویسیم، پس میدونیم چه مشکلی داری و پی به دردتون میخوره. اگه سوالی داشتید تو کامنت ها ازم بپرسید، اگر سوالی هم ندارید میتونید تو کامنتا نظرتون رو راجع به مقاله بگید. اگه ستاره هم بدید برای نوشتن مقاله های بعدی دلگرم میشیم.
می خواید یک بیزینس اینترنتی حرفه ای راه ابندازید؟
سرمایه تون کم باشه یا زیاد. روی ما حساب کنید!
پکیج کامل راه اندازی کسب و کار اینترنتی سوتکا شامل:
لوگو خلاقانه + وبسایت حرفه ای + ایده های خلاقانه جدید + مشاوره رشد کسب و کار عطرفروشی
(با تخفیف میلیونی ویژه سوتکایی ها+پرداخت اقساطی)
همین الان می تونید از طریق واتساپ یا تماس مستقیم با ما در ارتباط باشید. کمک به شما باعث افتخار ماست.
موفق باشید

















دیدگاه (6)
عالی بود واقعا! لینک اول گوگل منو کامل به جوابم رسوند. دمتون گرم :)
سلام
ممون برای این کامنت پر انرژی، خستگیمون در رفت :)
اگه سوالی درباره گوگل وب استوری داشتی خوشحال میشم کمک کنم.
موفق باشی
ممنون از مطلب جامعتون
یه سوال
الان تو ایران فعال نیست؟
اگر فعال نیست به نظرتون کار کنیم یا نه؟
و سوال بعدی اینکه:
مثلا من دسته بندی دارم به نام آموزش زبان انگلیسی
استوری بخوام بزارم واسه معرفیش چی باید بزارم عنوانو؟
کنیبال نمیشه؟
و اینکه من توی اون کلمه کلیدی لینک اولم اگر وب استوری بیاد جایگاه بالاتر، لینکی که اولم جایگزین اون میشه؟ یا دوتاش باهم اول میشه؟
کامنتتو جواب دادید ایمیل میاد؟ اگر نمیاد لطفا با ایمیل اطلاع بدید که از اطلاعات مفیدتون استفاده کنم
ممنون از شما
سلام خدمت شما
خوشحالم که مقاله وب استوری ما براتون مفید بوده.
این وب استوری ها تو وبسایت خودتون کاملا فعال هستن. این نوع محتوا جزو محتواهایی هست که میتونه جداگانه توی سرپ نمایش داده بشه. مثل ستون مجزایی که برای ویدیو، خبر و توییتر هست. و متاسفانه هنوز این قسمتش برای ایران فعال نیست.
به نظرم میتونید به صورت جست و گریخته کار کنید. تا اگه بعدا برای ایران هم فعال شد جزو اولین ها باشید.
چون الان اکثر سرچ ها با موبایل هست خود وب ساوتری هم میتونه یک محتوای جذاب برای سایتتون باشه.
با این محتوا هم باید مثل بقیه محتوا مثل مثاله برخورد کرد. یعنی میتونه کنیبال بشه.
براش کلمه کلیدی متفاوتی در نظر بگیرید تا این مشکلات پیش نیاد. کلا سعی کنید با یک کلمه چندتا محتوا نداشته باشید.
سلام وقتتون بخیر
میخوام عکس کاور برای استوری هایی که ساختم از داخل هاست دانلود لینک بدم. اما فراخوانی نمیکنه
لطفا راهنمایی کنید
سلام خدمت شما برای گوگل وب استوری ها بهتری که کاورها رو روی هاست خودتون آپلود کنید تا به مشکلی برنخورید